Appearance
webpack 配置优化
| 工具 | 版本 |
|---|---|
| node | v12 |
| vue | 2.6 |
| vue-cli | v3 |
构建代码混淆优化 webpack-obfuscator
vue.config.js 文件

版本兼容

webpack4 最高使用版本
webpack-obfuscator@2.6.0
找不到模块

Javascript-obfuscator 是对等依赖,所以必须手动安装 https://www.npmjs.com/package/javascript-obfuscator
package.json 文件
"terser-webpack-plugin": "^4.2.3" // 压缩代码
"webpack-obfuscator": "^2.6.0" // 混淆
"javascript-obfuscator": "^2.19.0"GZIP 压缩优化
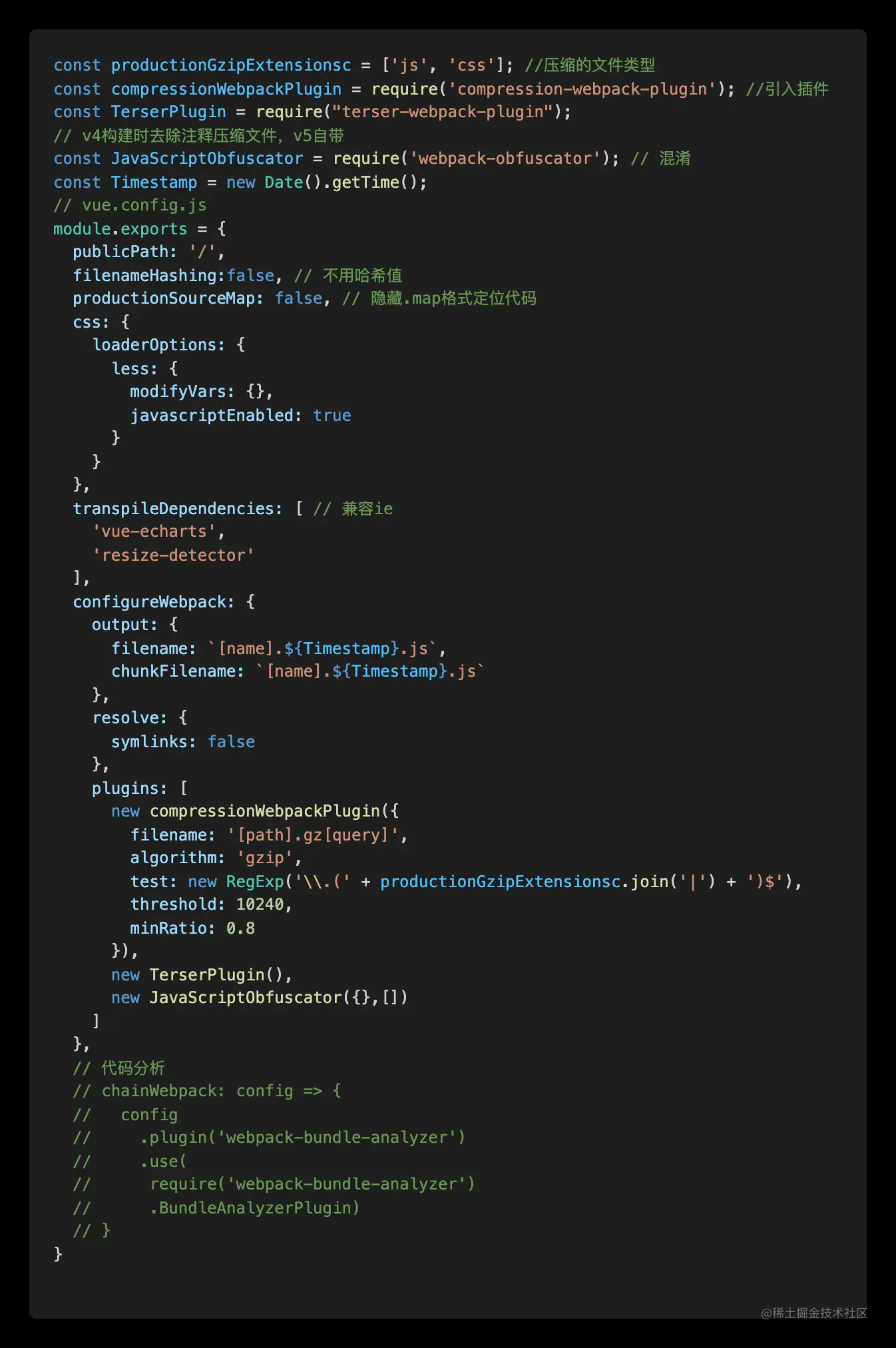
vue.config.js
const productionGzipExtensionsc = ['js', 'css']; //压缩的文件类型
const compressionWebpackPlugin = require('compression-webpack-plugin'); //引入插件
- 注释:configureWebpack:配置 webpack 相关的属性
- output: build 打包输出文件名称
- 参考官网
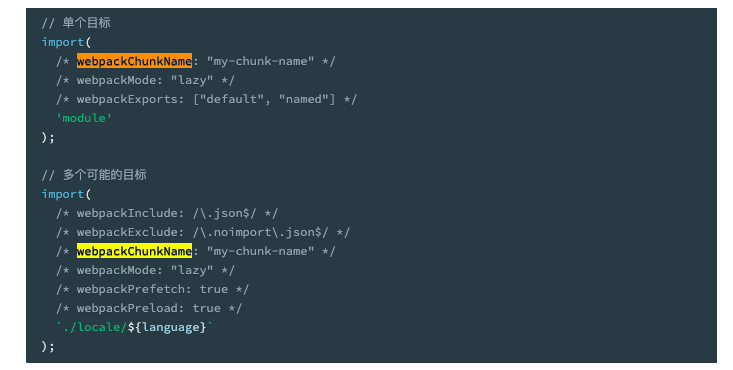
 懒加载路由后分组[webpackChunkName 一致] - 时间戳:timestamp
懒加载路由后分组[webpackChunkName 一致] - 时间戳:timestamp - webpack-bundle-analyzer:build 目录结构分析
- 错误: Building for production... ERROR TypeError: Cannot read property 'tapPromise' of undefined TypeError: Cannot read property 'tapPromise' of undefined > 将版本改为"compression-webpack-plugin": "^5.0.0",重新安装
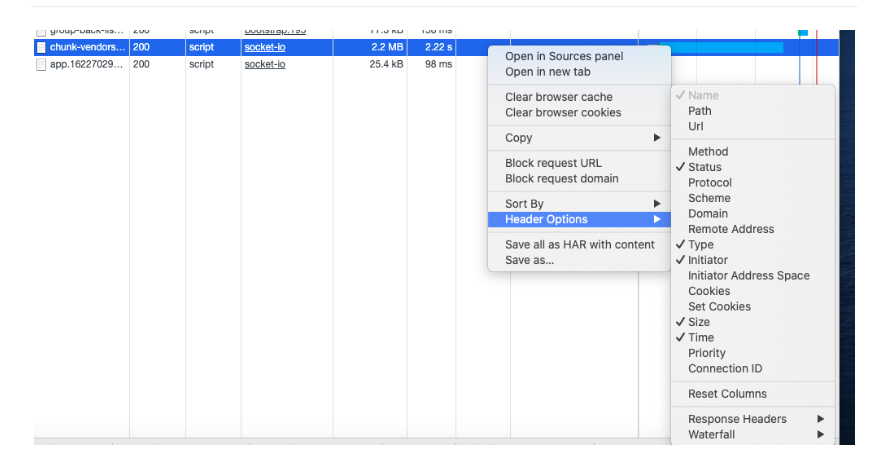
浏览器 f12 控制台查看是否压缩成功等字段

- 压缩类型 Content-Encoding
- 缓存 Cache-Control
nginx 配置
压缩文件 gzip on; gzip_min_length 1024; gzip_comp_level 6; gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; gzip_vary on;
- 注意 application/javascript 压缩 web 的 js 文件
vue.config.js
构建速度优化
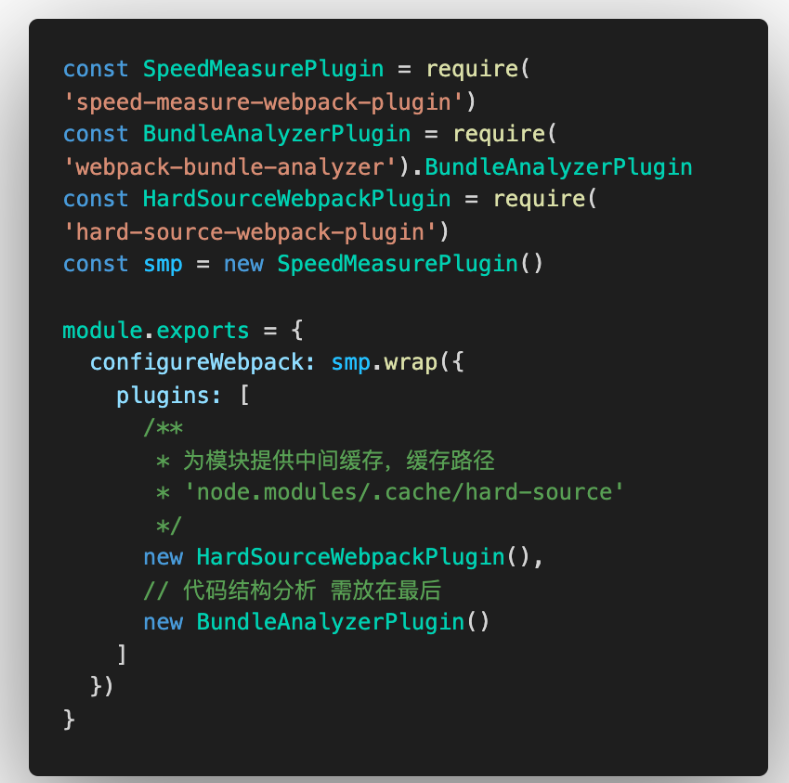
vue.config.js

- speed-mesure-webpack-plugin:测量各个插件和 loader 所花费的时间
- webpack-bundle-analyzer:代码构建目录结构分析
- hard-source-webpack-plugin:为模块提供中间缓存
- 配置目录参考
- 简单配置参考
第一次构建

- 36s [webpack-bundle-analyzer]
第二次构建

- [speed-mesure-webpack-plugin + webpack-bundle-analyzer] 35s
第三次构建

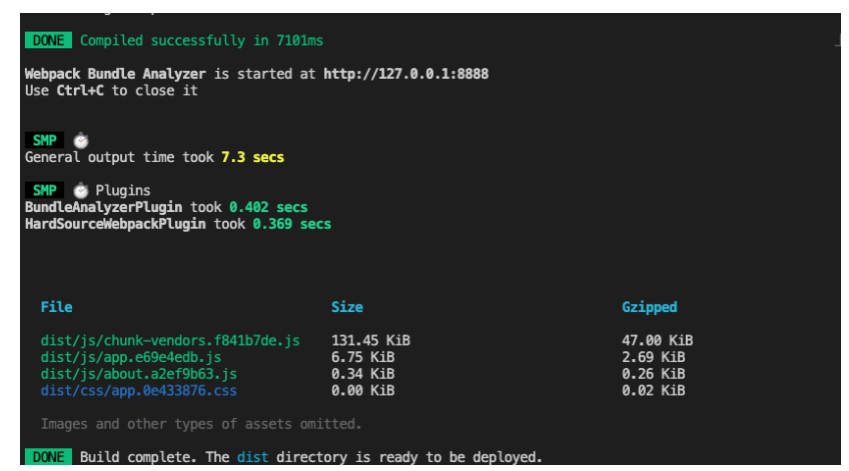
- [speed-mesure-webpack-plugin + hard-source-webpack-plugin + webpack-bundle-analyzer] 7s
按需引入
转译文件

第三方模块

CND 引入
